1.새로운 프로젝트 만든다. (아 엔터 친다 - no no css)
ng new thirdStudy
2. 만들고 해당 프로젝트의 src 밑의 app까지 들어온다
cd src/app
3. login, board 컴포넌트 만든다
ng g c login
ng g c board

만들어지면 라우팅을 위해 router 이라는 경로를 위한 변수를 하나 만들어준다.
이 작업을 하면 우리가 이때까지 일반적으로 웹페이지를 만들던 형태, 즉 localhost:4200/login 나 localhost:4200/board 와 같이 url에 입력시 해당 파일로 들어가는 것이다. 그러면 이러한 형태를 위해 app.module.ts를 수정해보자
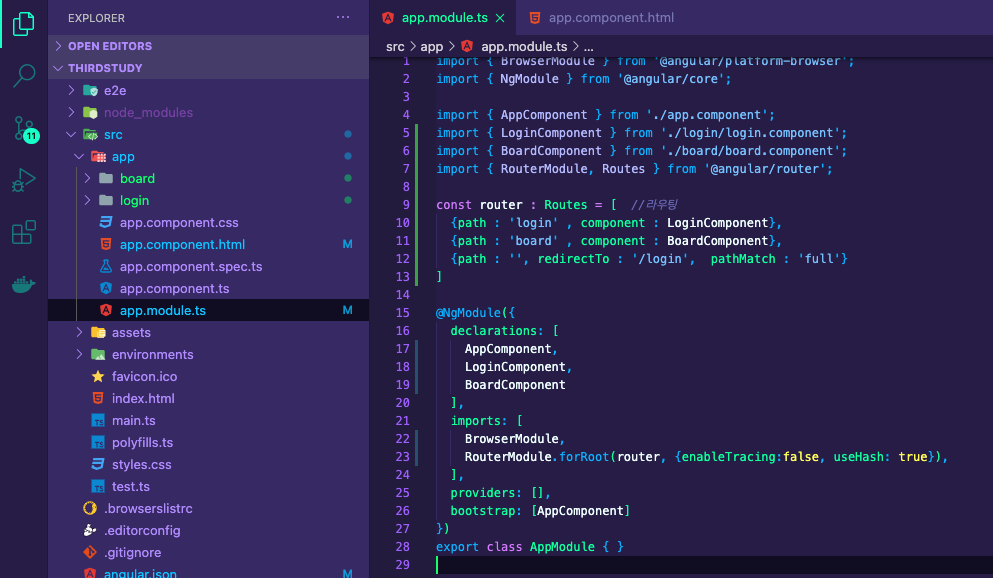
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { LoginComponent } from './login/login.component';
import { BoardComponent } from './board/board.component';
import { RouterModule, Routes } from '@angular/router';
const router : Routes = [ //라우팅
{path : 'login' , component : LoginComponent},
{path : 'board' , component : BoardComponent},
{path : '', redirectTo : '/login', pathMatch : 'full'}
]
@NgModule({
declarations: [
AppComponent,
LoginComponent,
BoardComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(router, {enableTracing:false, useHash: true}),
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
보통 저러한 html파일을 만들거나 폴더를 만들어서 이동을 하곤 했었다.이제 이러한 형태로 개발을 할 것이다...드디어.. ㅋㅋㅋㅋ현타 끝
useHash : true 부분은 새로고침을 위한 부분임. 나중에 라우팅 지대로 들어갈때 해보자.
복붙하지 말라고 했다. 하나씩 다 쳐서 import가 제대로 되도록 하자.
const router : Routes = [
{path : 'login' , component : LoginComponent},
{path : 'board' , component : BoardComponent},
{path : '', redirectTo : '/login', pathMatch : 'full'}
]이 부분이 라우팅을 설정하는 부분이다.
어려운거 1도 없는 코드이니 빠르게 보자
{path : 'login' , component : LoginComponent} -> /뒤에 login 나오면 LoginComponent로 가고, board 나오면 BoardComponent로 가라는거지. '' 부분은 일단 localhost:4200 들어가는 순간 login페이지를 띄우라는 말이다. 나중엔 저기가 login이 아닌 main페이지로 띄우면 되겠지? 아니면 함수를 넣어서 캐시나 브라우저에 로그인 정보 저장했다가 로그인 안했으면 로그인 페이지로 보낸다던가. 뭐 하여튼 그건 나중에 하고 기초부터 밟고 가자.
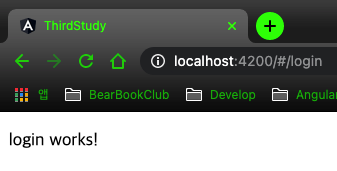
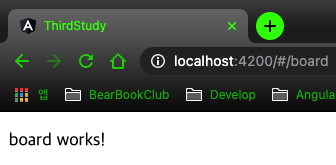
일단 나는 동작이 제대로 하는지 보고싶어.
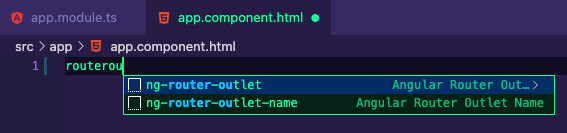
app.component.html로 가자
난잡한건 딱 질색이니 내용은 일단 전부 지우자. 그리고 이 코드 한 줄만 넣자

<router-outlet></router-outlet>위 코드를 작성하고 ng serve -o 를 입력하여 브라우저에서 열어본다.


여기서 하나. 우리는 항상 app.component.ts에서 templateUrl 이라는걸 사용했었다. 우리는 이 부분을 조금 고쳐보도록 하자.
app.component.ts로 가서 수정해보자.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
// templateUrl: './app.component.html',
template: '<router-outlet></router-outlet>',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'thirdStudy';
}
이제 templateUrl말고 template을 쓰자. 어차피 같은 일 하는 거임
'Angular > Angular' 카테고리의 다른 글
| Angular 11 + firebase(firestore) 프로젝트 #09 Guard (0) | 2020.12.10 |
|---|---|
| Angular 11 + firebase(firestore) 프로젝트 #08 데이터 바인딩(dashboard) (0) | 2020.12.09 |
| Angular 11 + firebase(firestore) 프로젝트 #06 (0) | 2020.12.09 |
| Angular 11 + firebase(firestore) 프로젝트 #05 여러 component 가져오기 (0) | 2020.12.09 |
| Angular 11 프로젝트 #04 - 로그인, 초기 오류 문제 (0) | 2020.12.08 |




