* 혼자 찾아보며 구글링하며 배운 내용이기에 정답이 아닐 수 있음
* 하다가 오류가 나는 건 나도 실행을 하면서 바로 캡쳐하는 것이기 때문에, 숨겨진 코드나 잘못된 코드가 있는건 아님.
* 그렇다면 오류가 생길때에는 이렇게 대처하자
⓵ 앵귤러 버전문제 : 앵귤러는 진짜 뭔 버전이... 너무 빨리 바뀐다 정말. 버전마다 문법이 살짝 바뀌는 것들을 많이 보았다.
→ 막혔다고에이 버전이 다르네 이건 못하겠다 못 따라하겠다 하고 인강이나 유튭 강의를 보다 마신 경험 많죠? 그러지 마시고 구글에 검색해서 그 부분만 맞춰 바꿔놓으면 되는 문제에요. 명심하세요. 최고의 교수님 강사님 선생님은 구글입니다. ㅋㅋㅋㅋㅋㅋ
⓶ Node 버전 문제 : 최신이라고 무조건 좋은게 아니다! 안정적인 버전으로 바꿔보자
⓷ vscode 재실행 : 진짜 개빡치는 부분중 하나인데 가끔씩 뇌절하면서 급 오류날 때 있다... 몇시간을 문제를 구글링하다 이상 없길래 껏다 다음날 켰더니 잘 돌아가서 다 때려 부수고싶던 적 많음 → 그 이후로 오류나면 껏다키는데 그렇게 해결 될 때가 너무 많음...데이터 이동도 없는데 그런 경우가 너무 잦음
다시 내용으로 와서
.
.
.
이번에는 코드가 좀 들어가고 이해도가 살짝은 필요한 부분이니까 뇌절없이 따라해보면 진짜 이해가 됨. 쳐다보고 가만있으면 절대 이해 안됨
- 화면에 들어갈 요소들 - component
- 컴포넌트들을 관리 - module
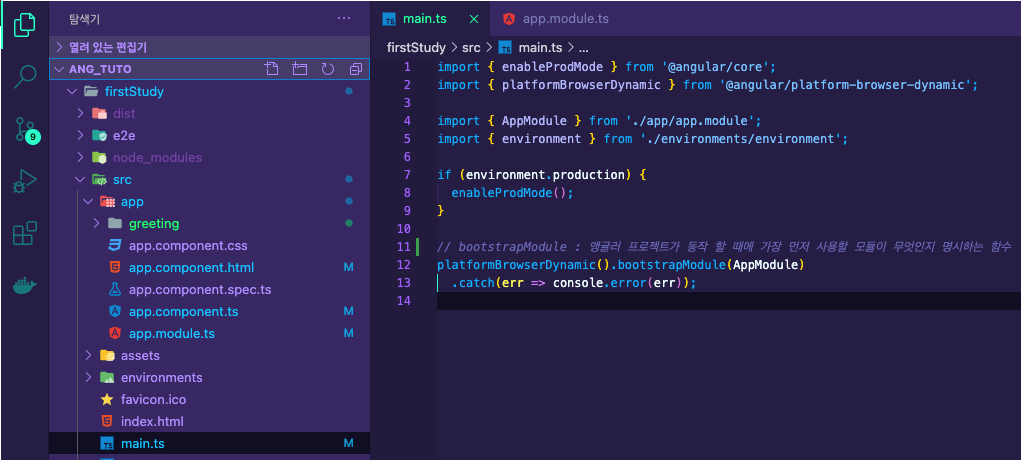
1. 우리가 아직 보지 않았던 파일을 한 번 보자. src 외부의 파일 중 main.ts 라는 파일이 있다. 이 파일은 이 웹 애플리케이션이 시작이 되었을 때에 가장 먼저 동작할 '모듈'을 명시한다.

12번재 줄, bootstrapModule() 함수에 인자로 AppModule이 들어간 것을 볼 수 있다. 이렇게 bootstrapModule로 등록된 AppModule은 앱이 시작될 때에 가장 먼저 실횅이 되는 모듈인 것이다.
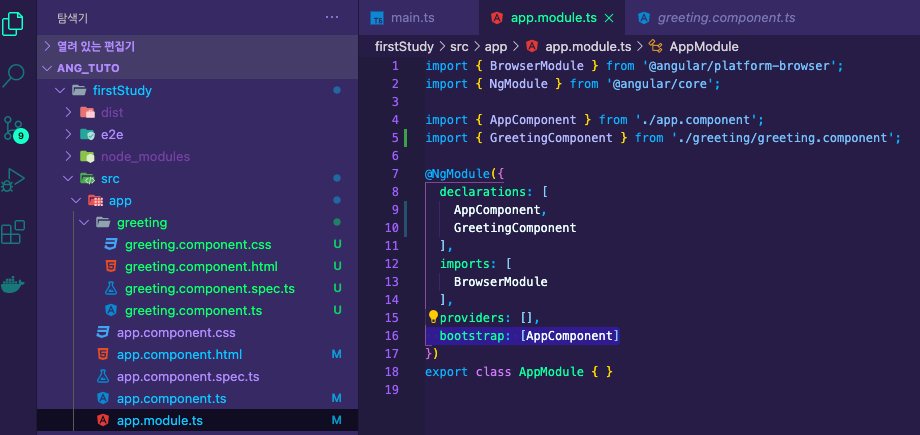
2. 가장 먼저 동작할 모듈을 봤으니, 가장 먼저 동작할 컴포넌트를 한 번 보자. 다시 src/app 으로 돌아와 app.module.ts 파일을 보자

여기서도 bootstrap을 보면 [ ] 안에 AppComponent가 들어간 것을 볼 수가 있다. 이렇게 명시된 AppComponent는 앱 실행시 가장 먼저 동작할 컴포넌트인 것이다.
다음으로

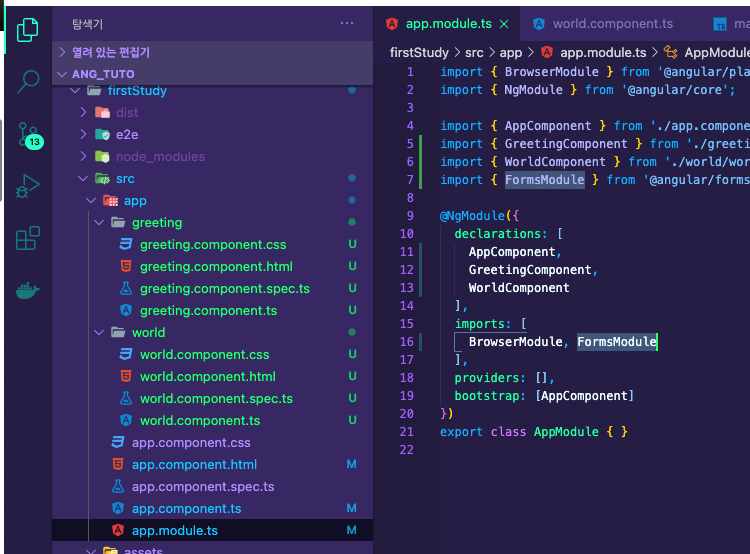
app.module.ts에서 imports : { } 에 FormsModule을 추가시켰다. 이게 무엇이냐면, 앵귤러에서 제공해주는 모듈을 갖다 쓰는거임.
imports에 써주면 위에 import {FormsModule } from ... 부분이 자동으로 생성된다.
앵귤러 제공 API 레퍼런스
angular.io/api/forms/FormsModule
Angular
angular.io
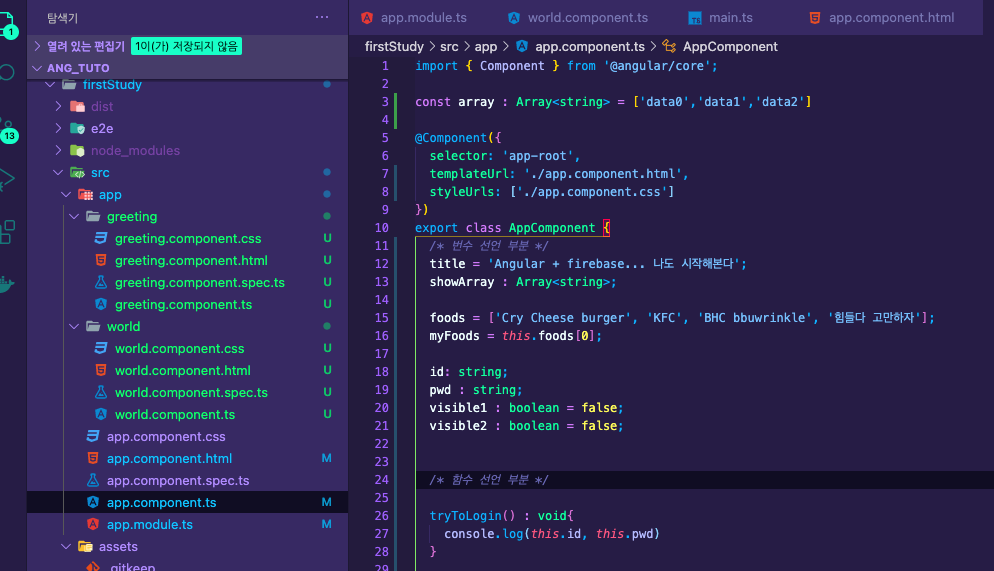
그러고 app.component.ts 파일로 가서 코드를 추가한다
id: string;
pwd : string;
tryToLogin() : void{
console.log(this.id, this.pwd)
}
id, pwd 아이디 비밀번호 필드를 string으로 만들었다.
id, pwd 입력창을 띄워보자.
app.component.html 파일로 가서 몇 가지 내용을 추가하자 . 가장 하단부에 이러한 코드를 주입했다.
<h1>Wellocome</h1>
<input type="text" placeholder="id" [(ngModel)]="id" />
<input type="text" placeholder="password" [(ngModel)]="pwd" />
<button (click)='tryToLogin()'>Login</button>위 코드의 내용

html 코드를 한 번 보자 지금 [(ngModel)] 이라는 요상하게 생긴 녀석을 볼 수 있따. 이러한 것은 디렉티브라는 녀석이라고 한다. input type 데이터를 묶을 때 사용된다.
형식 참조
{}: String Interpolation
[]: Property Binding
(): Event Binding
물론 DB연결을 하지 않아서 로그인의 구현은 아직이지만 그래도 id, pwd 인데 특정 아이디 비번 쳤을 때에만 로그인처럼 그럴때만 안내문구가 뜨도록 만들어봐야겠지?
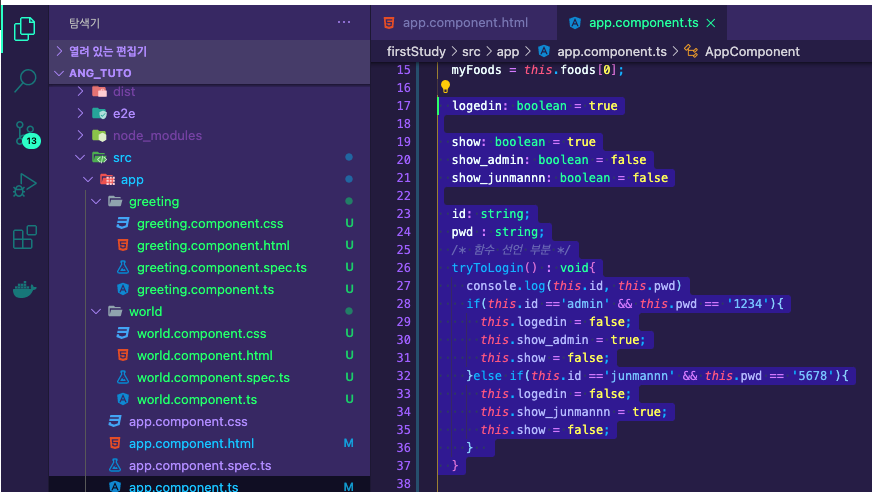
app.component.ts에 변수들을 추가하고, tryToLogin 부분을 수정한다.
logedin: boolean = true
show: boolean = true
show_admin: boolean = false
show_junmannn: boolean = false
id: string;
pwd : string;
/* 함수 선언 부분 */
tryToLogin() : void{
console.log(this.id, this.pwd)
if(this.id =='admin' && this.pwd == '1234'){
this.logedin = false;
this.show_admin = true;
this.show = false;
}else if(this.id =='junmannn' && this.pwd == '5678'){
this.logedin = false;
this.show_junmannn = true;
this.show = false;
}
}
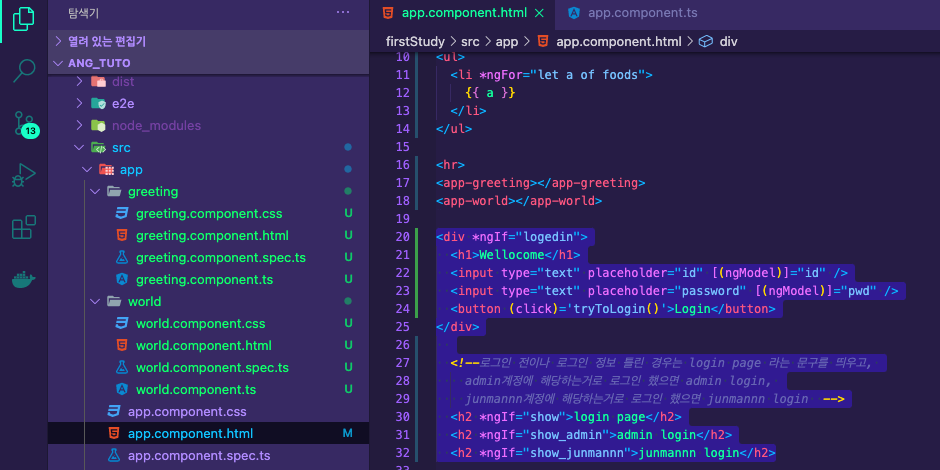
app.component.html 부분에 밑에 3줄을 추가해서 로그인을 한 사람에 따라 다르게 문구를 띄우고, 아이디와 비밀번호를 입력하는 필드를 div 태그로 묶어 만일 로그인을 했다면 해당 필드가 보이지 않도록 설정한다
<div *ngIf="logedin">
<h1>Wellocome</h1>
<input type="text" placeholder="id" [(ngModel)]="id" />
<input type="text" placeholder="password" [(ngModel)]="pwd" />
<button (click)='tryToLogin()'>Login</button>
</div>
<!--로그인 전이나 로그인 정보 틀린 경우는 login page 라는 문구를 띄우고,
admin계정에 해당하는거로 로그인 했으면 admin login,
junmannn계정에 해당하는거로 로그인 했으면 junmannn login -->
<h2 *ngIf="show">login page</h2>
<h2 *ngIf="show_admin">admin login</h2>
<h2 *ngIf="show_junmannn">junmannn login</h2>
코드에 대한 설명ㄱ
show → 기본적으로 띄울 문구를 위해 만듬.(누군가가 로그인하기 전까지)
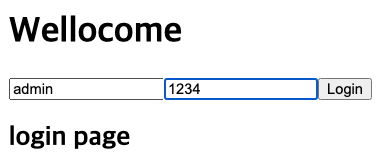
show_admin → admin 이라는 아이디와 1234라는 비밀번호를 입력할때 로그인했다고 해주기
show_junmannn → junmann 이라는 아이디와 5678 이라는 비밀번호를 입력할 때 로그인했다고 말해줄때.
*ngIf가 무엇이냐
ngIf 뒤에 " " 안에 들어가는 변수가 true 일 경우(조건을 만족할 경우) 에만 visible(보이도록)하도록 만드는 것이다.


'Angular > Angular' 카테고리의 다른 글
| Angular 11 + firebase(firestore) 프로젝트 #06 (0) | 2020.12.09 |
|---|---|
| Angular 11 + firebase(firestore) 프로젝트 #05 여러 component 가져오기 (0) | 2020.12.09 |
| Angular 11 프로젝트 #03 - 배열 내용 뽑기 (0) | 2020.12.08 |
| Angular 11 프로젝트 #02 - 버튼 만들어보기 (0) | 2020.12.08 |
| Angular 11 프로젝트 #01 - 시작하기 (0) | 2020.12.08 |




