vscode에 코드 입력 효과를 주는 플러그인을 소개드릴게요
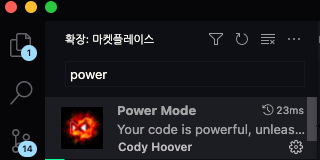
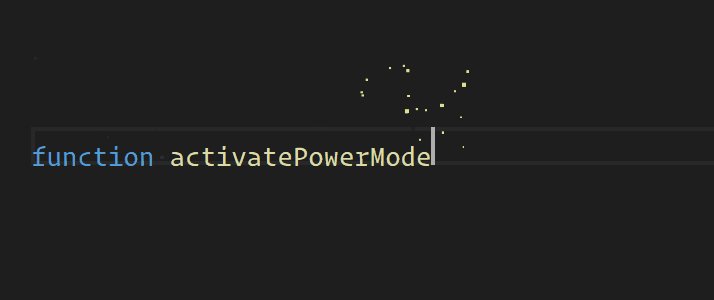
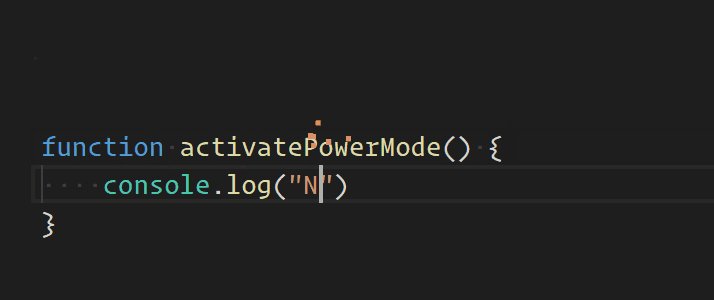
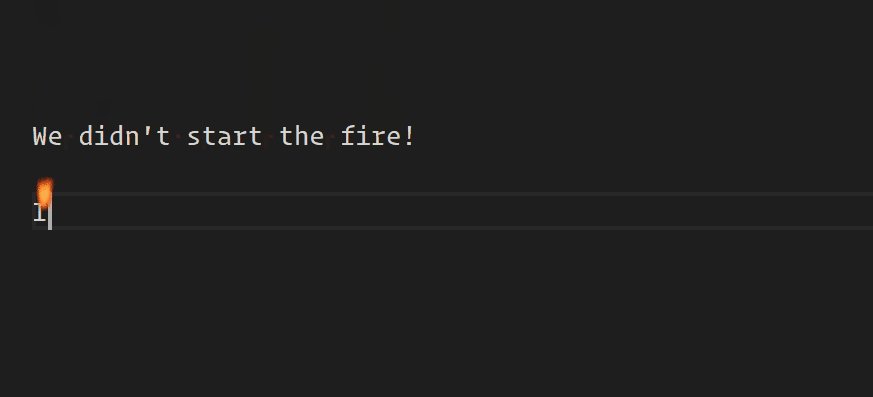
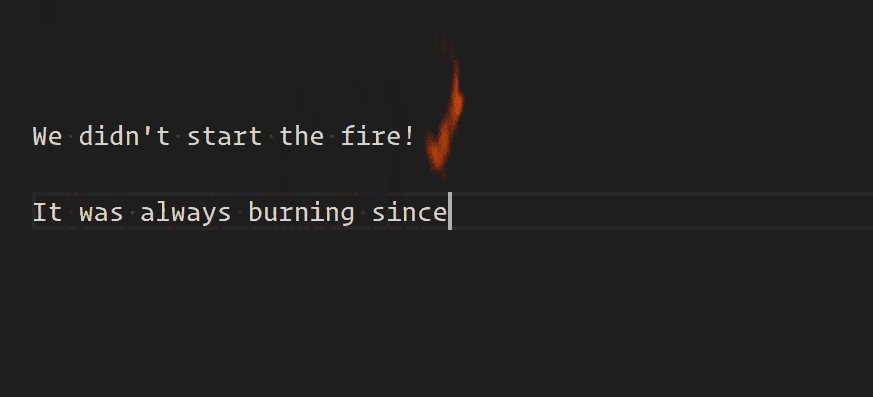
powermode를 사용해 vscode에 코드입력에 대해서 이펙트를 줄 수 있어요.
https://marketplace.visualstudio.com/items?itemName=hoovercj.vscode-power-mode
Power Mode - Visual Studio Marketplace
Extension for Visual Studio Code - Your code is powerful, unleash it! The extension made popular by Code in the Dark has finally made its way to VS Code.
marketplace.visualstudio.com

이 플러그인을 vscode 로 다운로드를 받은 후
1. 맥북이라면 command + p 를 누른 후 settings.json 을 켜거나
2. (맥북)command + , 를 누르거나 (윈도우) control + , 를 누르면 세팅이 나옵니다. setting 을 검색하면 나오는 나오는 settings.json 에서 편집하기를 누르면 파일을 열 수 있습니다.

여기서 settings.json 파일에

저는 이게 싫어서 enableShake 를 false로 두었습니다. 그러면 아래와 같이 변하게 됩니다.

다음은 비주얼스튜디오 자체에
배경화면을 넣는 플러그인입니다!
https://marketplace.visualstudio.com/items?itemName=shalldie.background
background - Visual Studio Marketplace
Extension for Visual Studio Code - A simple tool to make your vscode's background look better!
marketplace.visualstudio.com

"background.fullscreen": {
"images" : [
"/Users/junhoyoon/Desktop/PREF/background/Simpsons_1.jpeg",
],
"styles": [
{"content": "''","pointer-events": "none","position": "absolute","z-index": "99999","width": "100%","background-position": "center","opacity": 0.2,"background-size" : "cover"},
],
},
마찬가지로 command + , 를 눌러 settings.json 을 검색해 위의 코드를 넣어줍니다
- 사용할 사진들을 넣습니다. (화면이 여러개 분할될때마다 다른 사진이 뜨게 할 수 있고, 코드 홥면을 분할해도 하나의 사진만 둔다면 하나가 계속 뜹니다
- background 플러그인의 설정입니다.편하신 대로 커스텀 해보시길 바랍니다
전체적인 settings.json 입니다

"background.useDefault": false,
"background.customImages": [
"/Users/junhoyoon/Desktop/PREF/Simpsons_1.jpeg",
"/Users/junhoyoon/Desktop/PREF/sup.webp"
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "90%",
"background-position": "left",
"opacity": 0.1,
"background-size" : "cover"
},
"powermode.enabled": true,
"powermode.explosions.size": 7,
"powermode.presets" :"flames",
"bracket-pair-colorizer-2.depreciation-notice": false,
"powermode.combo.location": "editor",
"powermode.combo.timeout": 60, // 20초 간의 변화를 볼 것이다
"powermode.shake.enabled": false,해당 부분들을 추가했어요
'테크 세미나 > 개발 Nous' 카테고리의 다른 글
| 새로운 기기 깃허브 저장소 연결, github 비밀번호 없이 사용하기 (0) | 2022.04.27 |
|---|---|
| 링크드인 프로필 공유하기 (0) | 2022.02.12 |
| 맥북 개발자 개발 환경 설정 (2022 버전) 완전 처음부터. (0) | 2021.12.21 |
| 웹 개발자 console.log 제대로 사용하기 (0) | 2021.06.29 |
| 맥북 비주얼스튜디오 vscode 꿀팁 (0) | 2021.05.18 |




