Angular을 사용하여 modal을 띄우는 경우가 종종 생길 수 있다. (팝업 개념)
Angular의 modal 개념을 조금 쉽게 사용하는 방법을 길게 적어보려 했으나, 요즘 인터넷 사이트의 접속 방식이 모바일이 압도적으로 많아진 현 시점에 이러한 팝업 형식은 최대한 피해야 한다. (되도록 쓰지 말고 ok, cancel 정도 확인 버튼정도나 띄울때나 쓰라는 말이다)
1. <mat-dialog-content>
</mat-dialog-content>
태그로 전체 html을 묶어, scroll 가능한 모달로 만들어라. (팝업이 떳는데 스코릴이 안되면 그 얼마나 끔찍한 화면인가)
2. 1번의 태그 바로 다음 맨 위에
<div class="modal-header">
<div style="flex: 8;">
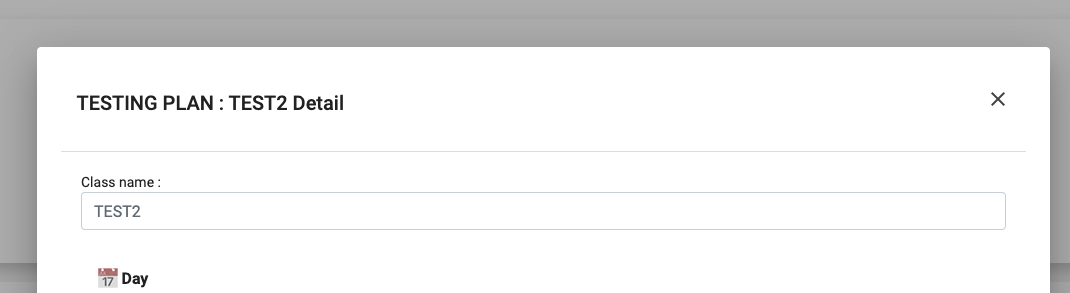
<h2 class="card-title">{{season_name}} : {{class_name}} Detail</h2>
</div>
<div style="flex: 1;">
<button type="button" class="close" (click)="close()">
<mat-icon>close</mat-icon>
</button>
</div>
</div>
modal-header을 추가. CSS 파일에 스타일을 .modal-header { } 하지 않아도 된다. 알아서 척척 해준다 아주 고맙다.

맨 밑에 close 버튼을 만들면 되지 왜 굳이 위에 만드는지 의문이 들 수 있다. 물론 밑에도 만들어 놓았다. 하지만 오른쪽 위에서만 닫기를 찾는 사람도 생각보다 많다. 항상 잊지 말자 내가 무언가를 개발할 때 기본 마음가짐
나에게 익숙한 것이 모두에게 익숙한 것은 아닐 수 있다. 타겟 연령층이 폭이 넓다면 처음임에도 익숙한 UI를 제공하는 것이 맞다.
나는 정신건강을 위해, 사용자는 유아라는 가정 하에 개발한다
'Font-End' 카테고리의 다른 글
| footer 만들기, 겹치는 오류 잡기 (0) | 2021.07.15 |
|---|---|
| 줄바꿈, 칸 크기 조절 가능한 입력창 만들기 (0) | 2021.07.07 |
| <select> <option value =1> number (int), string 오류 해결 (0) | 2021.07.06 |
| 버림, 반올림 없이 소수점 2번째 자리까지 표현 (0) | 2021.05.18 |
| <title> 브라우저 탭 아이콘, 탭 제목 (0) | 2021.05.12 |


