The Most PopularJavaScript Calendar - FullCalendar
오늘은 우리가 자주 사용하는 달력 앱들을 웹에 만드는 작업을 해보려고 합니다.
이를 위해 우리는 fullcalendar 이라는 것을 사용할 것입니다. 가장 일반적인 프레임워크인 React, Vue, Angular 전용 방식이 따로 존재하며, 일반적인 HTML에서 곧장 사용할 수 있는 방법 또한 있으니, 천천히 따라해볼게요. 어떤 환경에서도 사용을 할 수 있도록 HTML 에서 <script> 태그를 이용하여 캘린더를 사용해 보겠습니다
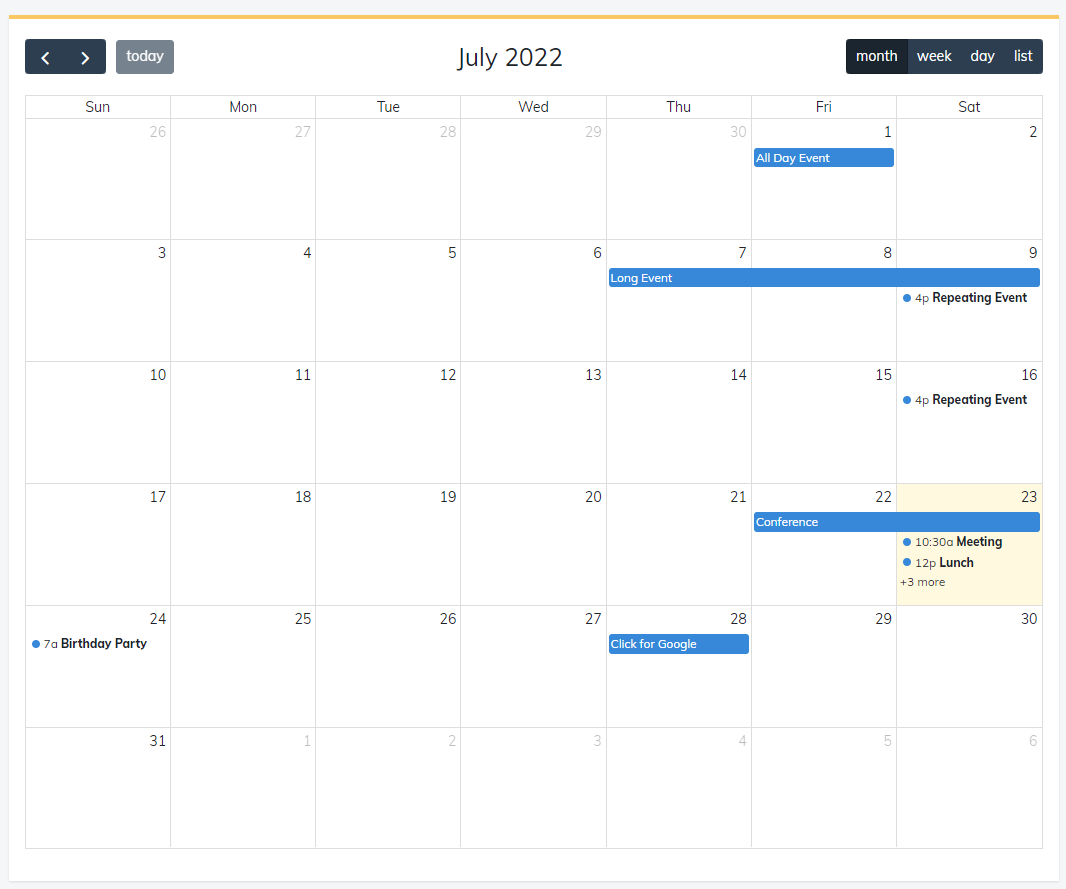
우리가 만드려고 하는 결과물


이를 사용하는 데에는 다른 라이브러리 처럼 유료버전, 무료버전이 있습니다. 무료버전만 사용해도 캘린더 뷰를 전혀 무리없이 사용을 할 수 있으며, 사용 방법도 간단합니다.
Full Calender 홈페이지로 이동
https://fullcalendar.io/docs/getting-started
Getting Started - Docs | FullCalendar
edit doc v5 v4 v3 v2 v1 Getting Started The simplest way to get started is with FullCalendar’s pre-built bundles and tags: For larger projects, it’s best to use some type of build system: Also, FullCalendar integrates with popular front-end frameworks:
fullcalendar.io
1. 다운로드
Script Tags 를 사용
Full Calendar 을 사용할 때에 어떠한 환경에서도 사용을 할 수 있도록, script 태그를 사용해 보겠습니다.
제가 사용할 당시의 버전은 5.11.0 이네요

2. 프로젝트에 fullcalendar 파일 넣기

여기서 lib 라는 폴더만 필요해요. lib 라는 폴더의 이름만 적절하게 변경을 하신 후, 프로젝트에 통으로 넣어주세요.
저는 lib 이라는 폴더자체를 fullcalendar 로 이름을 변경을 한 후 아래의 코드를 실행할 것이니, 코드 작성시 참고해주세요
3. 코드 삽입하기
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<link href='/fullcalendar/main.css' rel='stylesheet' />
<script src='/fullcalendar/main.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
// Tool Bar 목록 document : https://fullcalendar.io/docs/toolbar
headerToolbar: {
left: 'prevYear,prev,next,nextYear today',
center: 'title',
right: 'dayGridMonth,dayGridWeek,dayGridDay'
},
selectable: true,
selectMirror: true,
navLinks: true, // can click day/week names to navigate views
editable: true,
// Create new event
select: function (arg) {
Swal.fire({
html: "<div class='mb-7'>Create new event?</div><div class='fw-bold mb-5'>Event Name:</div><input type='text' class='form-control' name='event_name' />",
icon: "info",
showCancelButton: true,
buttonsStyling: false,
confirmButtonText: "Yes, create it!",
cancelButtonText: "No, return",
customClass: {
confirmButton: "btn btn-primary",
cancelButton: "btn btn-active-light"
}
}).then(function (result) {
if (result.value) {
var title = document.querySelector("input[name=;event_name']").value;
if (title) {
calendar.addEvent({
title: title,
start: arg.start,
end: arg.end,
allDay: arg.allDay
})
}
calendar.unselect()
} else if (result.dismiss === "cancel") {
Swal.fire({
text: "Event creation was declined!.",
icon: "error",
buttonsStyling: false,
confirmButtonText: "Ok, got it!",
customClass: {
confirmButton: "btn btn-primary",
}
});
}
});
},
// Delete event
eventClick: function (arg) {
Swal.fire({
text: "Are you sure you want to delete this event?",
icon: "warning",
showCancelButton: true,
buttonsStyling: false,
confirmButtonText: "Yes, delete it!",
cancelButtonText: "No, return",
customClass: {
confirmButton: "btn btn-primary",
cancelButton: "btn btn-active-light"
}
}).then(function (result) {
if (result.value) {
arg.event.remove()
} else if (result.dismiss === "cancel") {
Swal.fire({
text: "Event was not deleted!.",
icon: "error",
buttonsStyling: false,
confirmButtonText: "Ok, got it!",
customClass: {
confirmButton: "btn btn-primary",
}
});
}
});
},
dayMaxEvents: true, // allow "more" link when too many events
// 이벤트 객체 필드 document : https://fullcalendar.io/docs/event-object
events: [
{
title: 'All Day Event',
start: '2022-07-01'
},
{
title: 'Long Event',
start: '2022-07-07',
end: '2022-07-10'
},
{
groupId: 999,
title: 'Repeating Event',
start: '2022-07-09T16:00:00'
},
{
groupId: 999,
title: 'Repeating Event',
start: '2022-07-16T16:00:00'
},
{
title: 'Conference',
start: '2022-07-11',
end: '2022-07-13'
},
{
title: 'Meeting',
start: '2022-07-12T10:30:00',
end: '2022-07-12T12:30:00'
},
{
title: 'Lunch',
start: '2022-07-12T12:00:00'
},
{
title: 'Meeting',
start: '2022-07-12T14:30:00'
},
{
title: 'Happy Hour',
start: '2022-07-12T17:30:00'
},
{
title: 'Dinner',
start: '2022-07-12T20:00:00'
},
{
title: 'Birthday Party',
start: '2022-07-13T07:00:00'
},
{
title: 'Click for Google',
url: 'http://google.com/',
start: '2022-07-28'
}
]
});
calendar.render();
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>
</html>정말 당연한 이야기 이지만, head에서 link 와 script src는 본인의 프로젝트 환경에서 불러올 수 있는 상대 경로로 두어야겠지요? 저는 public 폴더에 fullcalendar 폴더를 통으로 넣어 바로 가져올 수 있도록 하였기에 이러한 코드가 사용되었어요. ex) assets 폴더에 넣었다면 assets/fullcalendar/main.css 가 될 것입니다. 기본적인 경로 연결이라 넘어가겠습니다
결과

결과는 쉽게 나오게 될 것입니다. 여기서 이제, 일정들을 커스터마이징 하여 데이터로 사용을 하고 싶을 것입니다.
script 태그 안에서 events 는 일정에 해당합니다.
- event 관련 오브젝트
이 하나하나의 이벤트(일정)에 들어가는 필드가 정리된 페이지 입니다.
https://fullcalendar.io/docs/event-parsing
Event Parsing - Docs | FullCalendar
When you give your calendar event data, whether it’s through an array, a json feed, or the addEvent method, you specify the event as a plain JavaScript object with properties. This object then gets “parsed” into a proper Event Object that is then exp
fullcalendar.io
- header 에는 헤더 좌측, 중앙, 우측 으로 나누어 사용을 할 수 있습니다.
툴바 관련 document
https://fullcalendar.io/docs/toolbar
Toolbar - Docs | FullCalendar
The area at the top and bottom of the calendar that contains buttons and other controls.
fullcalendar.io
기타 다양한 플러그인들이 있으니, document 천천히 읽어보신 후 입맛에 맞게 사용을 하시면 될 것 같습니다.
2022.07.24
+ 많은 개발 관련 커뮤니티들을 찾아본 결과, 현재 modal (팝업) 이나 탭 내부에서의 fullcalendar 가 잘 작동하지 않는다는 의견이 많습니다. f12를 누르거나, 화면 크기를 조정하는 경우 다시 화면에 잘 표시가 된다는데, 이 부분은 다른 처리가 필요할 것 같습니다
'Font-End' 카테고리의 다른 글
| HTML checkbox 체크박스 일괄선택(전체선택), 일괄취소(전체취소) (0) | 2022.10.03 |
|---|---|
| 스크롤 반응형 헤더, 스크롤 반응형 탭(네비게이션), responsive nav, sticky tab (2) | 2022.07.25 |
| html 숫자 3자리씩 자르기, 단위 붙이기 (만, 억, 조) (0) | 2022.06.14 |
| Html 전화번호 자동으로 - 하이픈 생성 (0) | 2022.06.09 |
| <a> 태그 후 float 스타일 사용시 겹침, div 요소 오른쪽 정렬 (0) | 2022.05.17 |



